


necco Note
課題図書『Typographic Systems 美しい文字レイアウト、8つのシステム』を読んで学んだこと
- Column
- Design
デザイナーの中川です。
年末年始の休暇に、課題図書として、Kimberly Elamさんの著書「Typographic Systems 美しい文字レイアウト、8つのシステム」を代表の阿部さんからおすすめしてもらいました。
「BNN:Typographic Systems 美しい文字レイアウト、8つのシステム」
阿部さんがこちらの本を選んだ理由は、デザインをシステム的な側面から見てほしかったとのことでした。
文字のレイアウトや造形にこだわれるようになりたいと思っていたので良い機会になりました、ありがとうございます。
書籍で学んだ内容をスライドでまとめたので、文章も加えて学びの記録として残します。タイポグラフィに興味がある方はぜひ読んでみてください。
はじめに
タイポグラフィとは、文字やその書体、図形、写真などの大きさ、太さ、空間配置などを適切に設定することによって、印刷物の読みやすさや美しさを追求する画面設計方法のことです。
今回読んだ書籍では、8つのタイポグラフィのスタイルを紹介しつつ、スタイルの特徴や作品の解説、スタイルを利用した学生の作品が取り上げられていました。
8つのスタイルについて
スライドは書籍の内容を要約し、書籍に掲載されていた例の中から1つ取り上げて紹介しています。
1.中軸システム

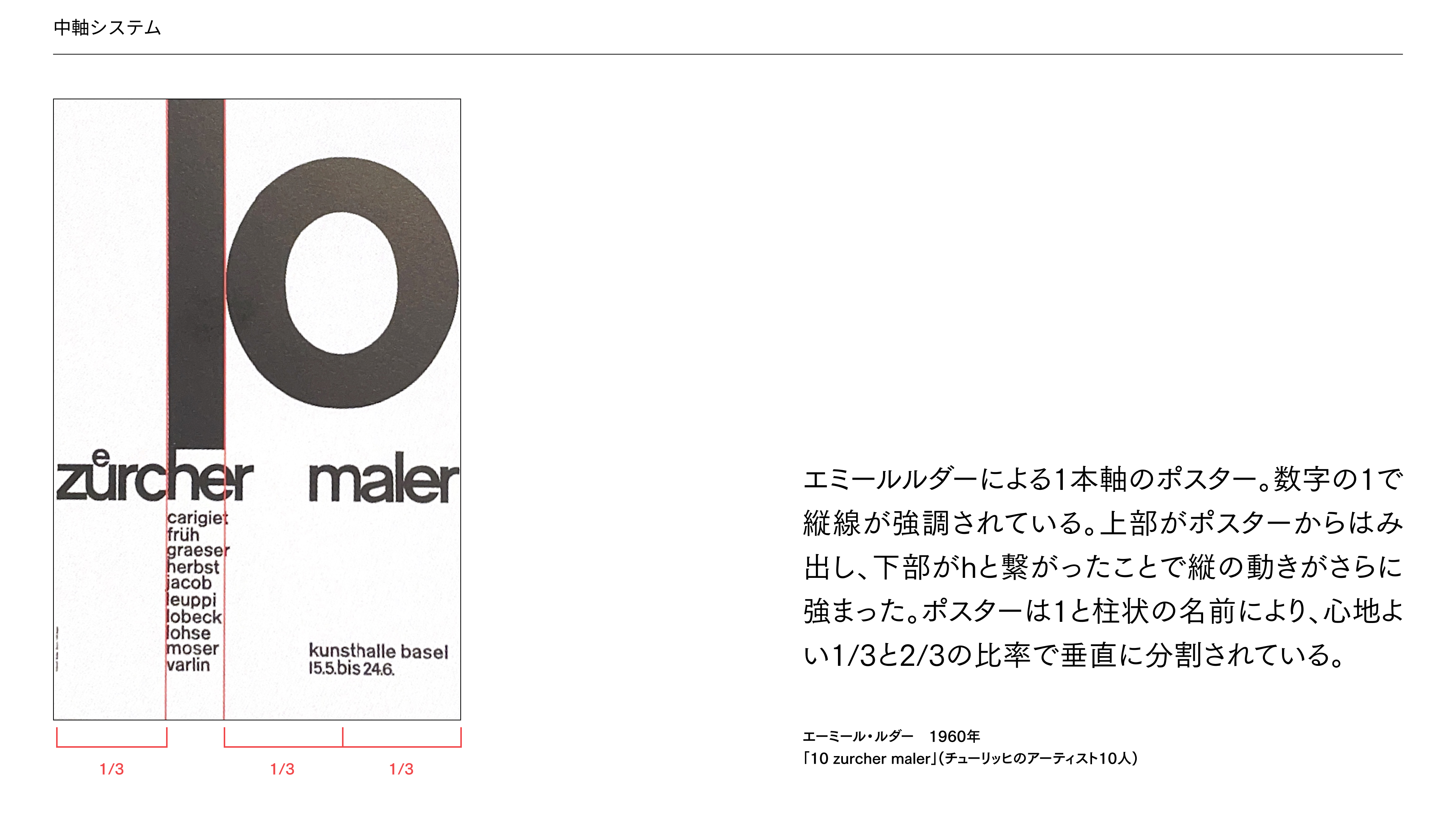
1本の軸を中心としたスタイルになります。明快でシンプルゆえに力強い印象を残します。それぞれのスタイルを書籍の中では木の幹や花の茎などの自然物で例えていて、とても分かりやすかったです。左右のコンテンツの長さや比率、上下の余白感を変えることで色々と楽しめそうです。

数字の10を大胆にポスターに使用し、インパクトがあるポスターを取り上げました。1とその下の英語のhがきれいにつながり、1の横幅に合わせてアーティストの名前がレイアウトされています。
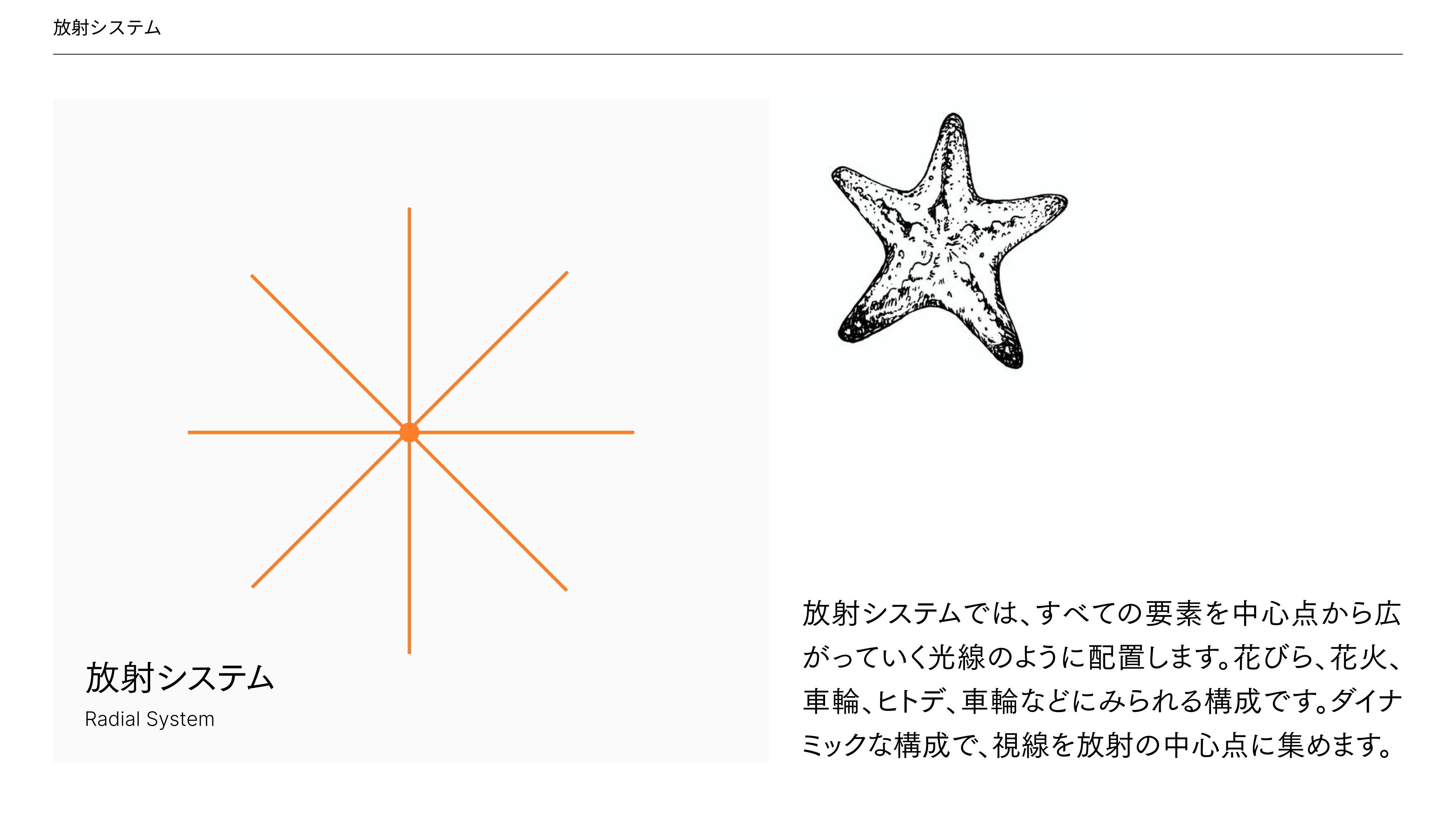
2.放射システム

すべての要素を中心から広がっていくように配置していくスタイルになります。花びらや花火、ヒトデなども同じ構成ですね。普段は読みやすさなどを気にしてやったことないレイアウト。挑戦してみたいです!

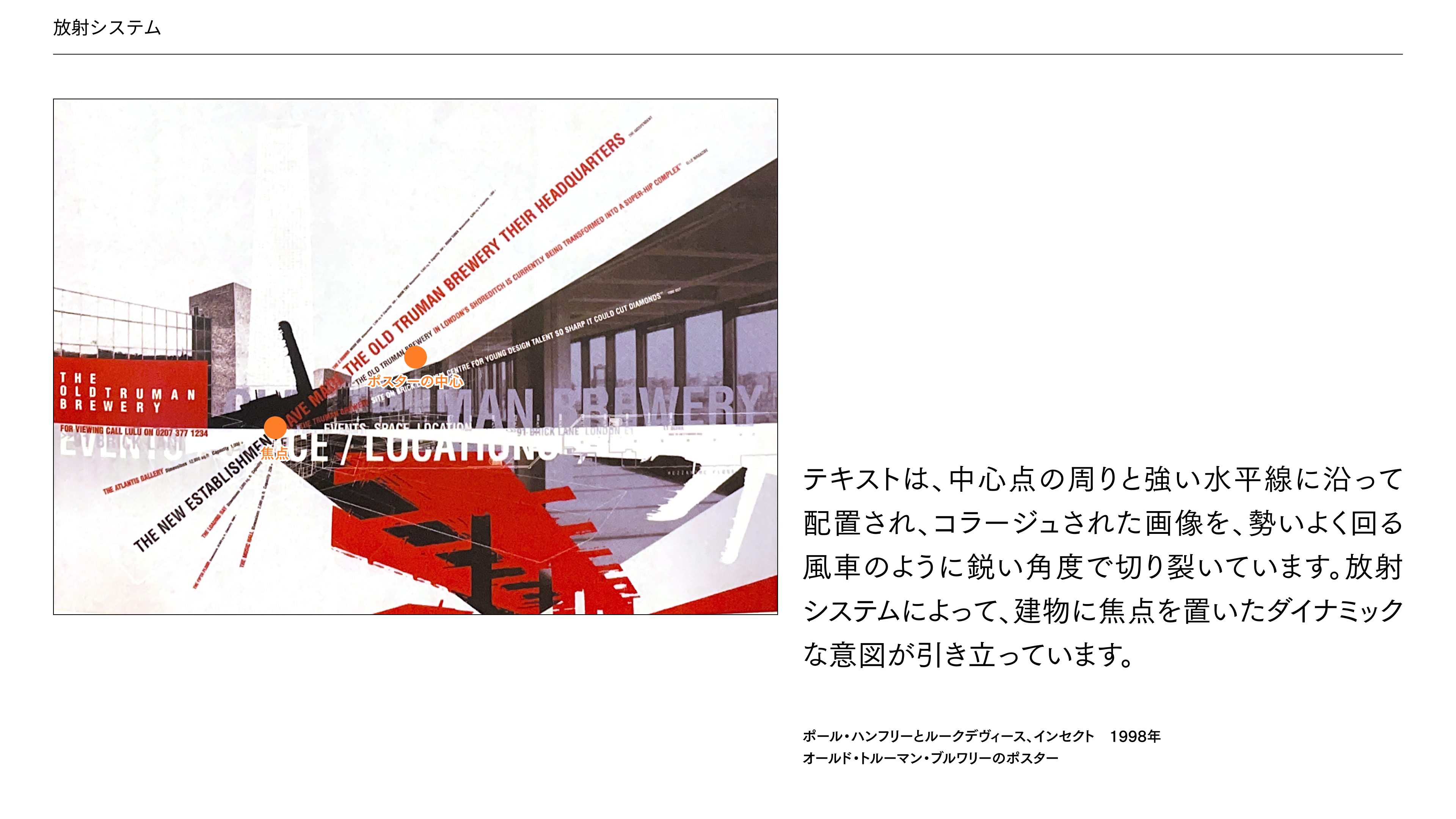
放射状のレイアウトを利用してダイナミックな印象を与えるポスター。地平線の大きなタイトルから、補足の情報が放射状に配置されて広がりを感じさせます。
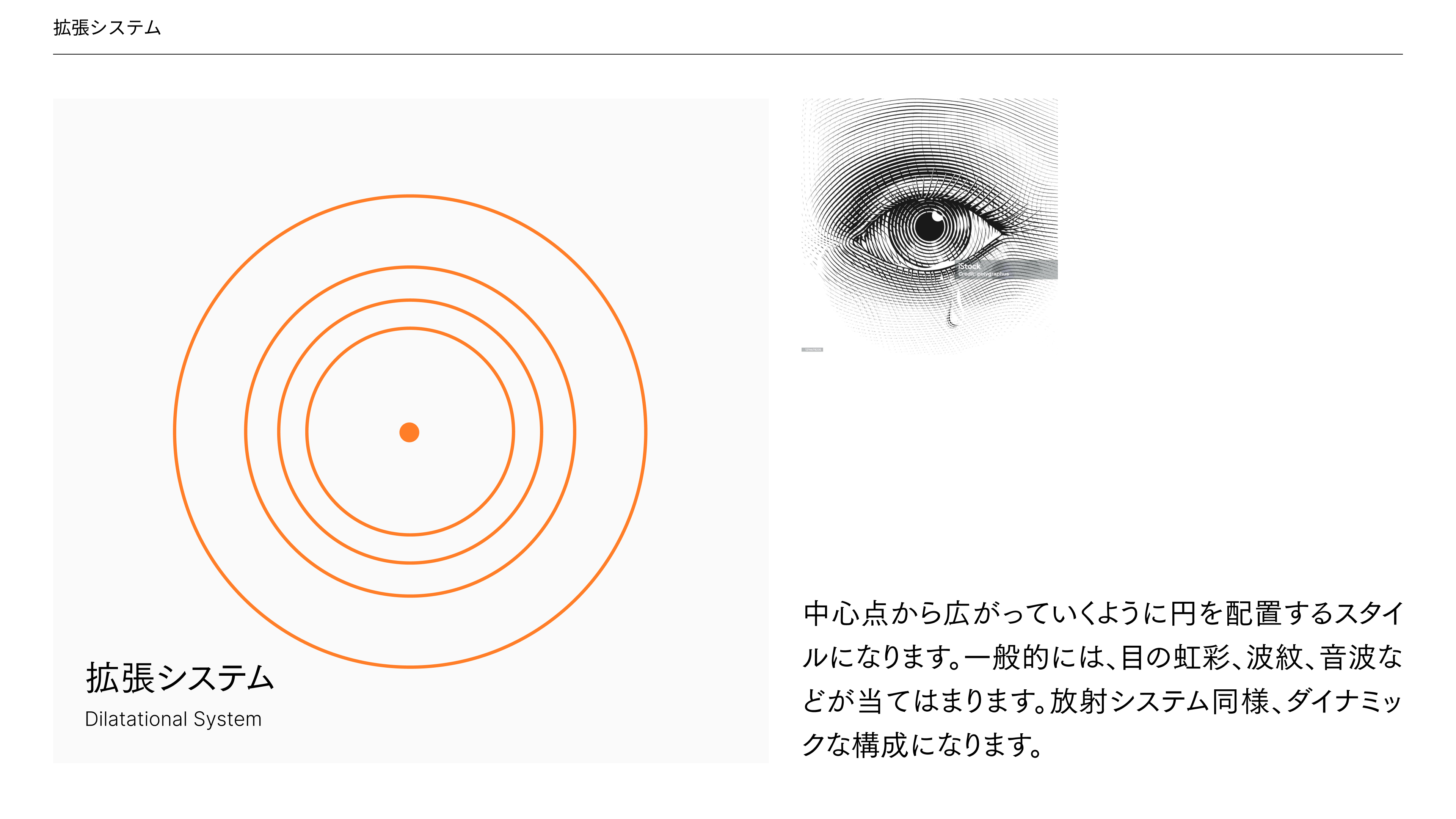
3.拡張システム

中心から広がっていくように円を配置するスタイル。ダイナミックだけど、独特のリズムが生まれて面白いスタイルです。星図や惑星の軌道のようにもみえます。

音楽祭のポスター。音波が拡張するような曲線にそって文字が配置されています。一見奇抜に見えますが、弧や文字のサイズや色が秩序立てられていて情報が入ってきます。
4.ランダムシステム

人間の目と脳は、パターンやイメージを探し秩序を見出すようにプログラムされていると書かれていてなるほど!と思いました。

こちらはファッションブランドのポスターです。立体的な文字がさまざまな角度で配置されています。ランダムな文字の配置なので、文字や単語を読み取ろうとじっとみつめてしまいます。引きでみると、文字の影の部分がカラーになっている部分に目が行き、より近くで左上から見ていくと他の文字列を発見できたりして面白いなと思いました。ランダムの中でも秩序をつくることで、面白いバランスが生まれるんだと思いました。
5.グリッドシステム

情報の階層を整え、一定の規則に従うことで一貫性のあるスタイルになります。計算された美しさを感じます。

ニューヨークの建築とデザインのカレンダーです。グリッドに沿って情報がレイアウトされていて、オブジェクトの重要度や見る順番が分かりやすくまとまっています。罫線が、文字を強調したり、コンテンツの分かれ目を強調していて視覚的にも美しいリズムがあります。
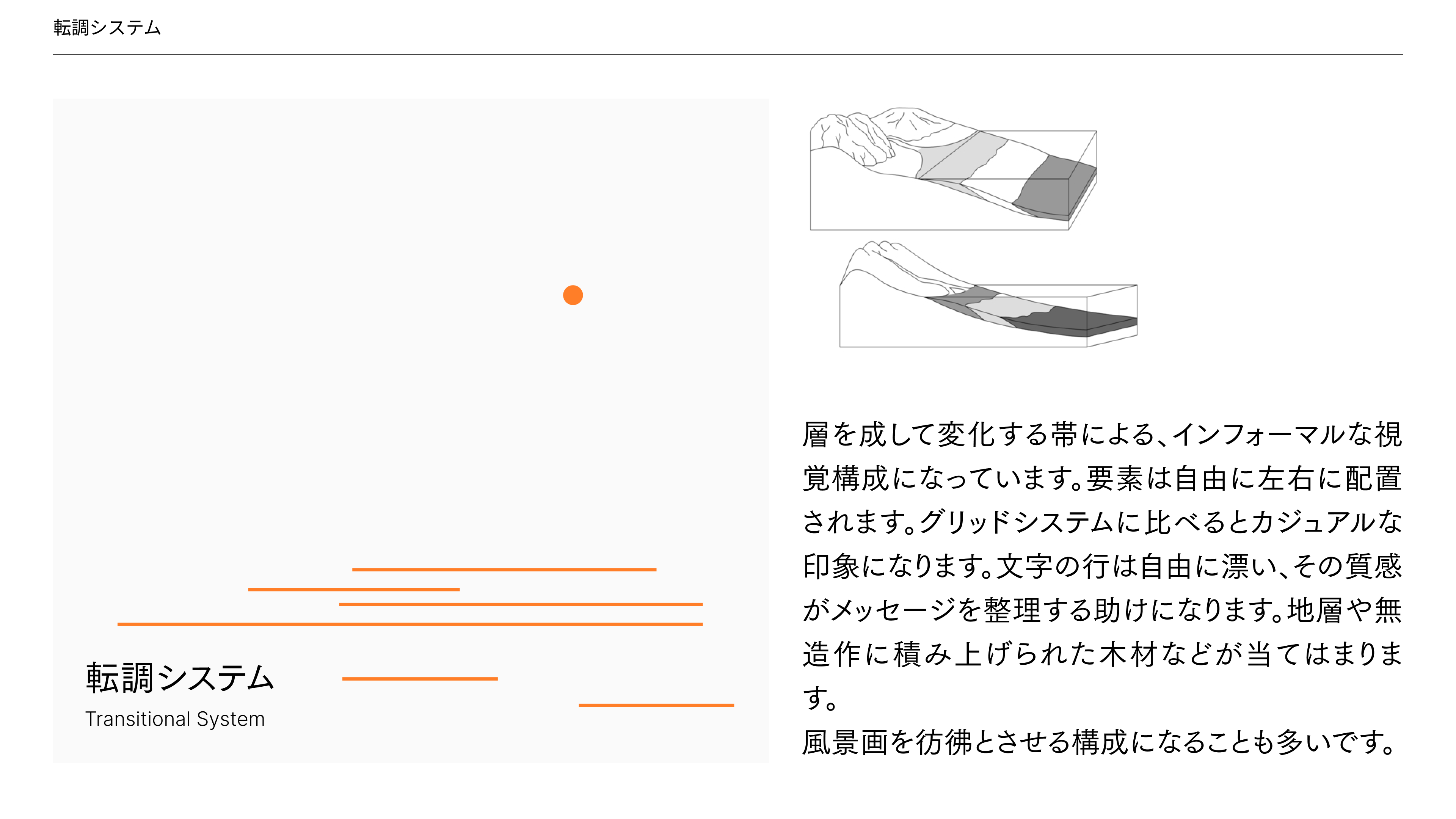
6.転調システム

地層のようなレイアウトになります。重ねることで、厚みを増したり、風景のようにみえて面白いです。

こちらはプレゼンテーションのポスターになります。右上から左下にながれるように、プレゼンテーションの情報が配置されています。文字はそれぞれフォントや字間が異なり、自然と重要な情報は頭に入ってきます。オレンジのカラーも自然に視線を導いてくれます。文字だけの情報でも、遊び心を持って伝えられるんだと学びました。
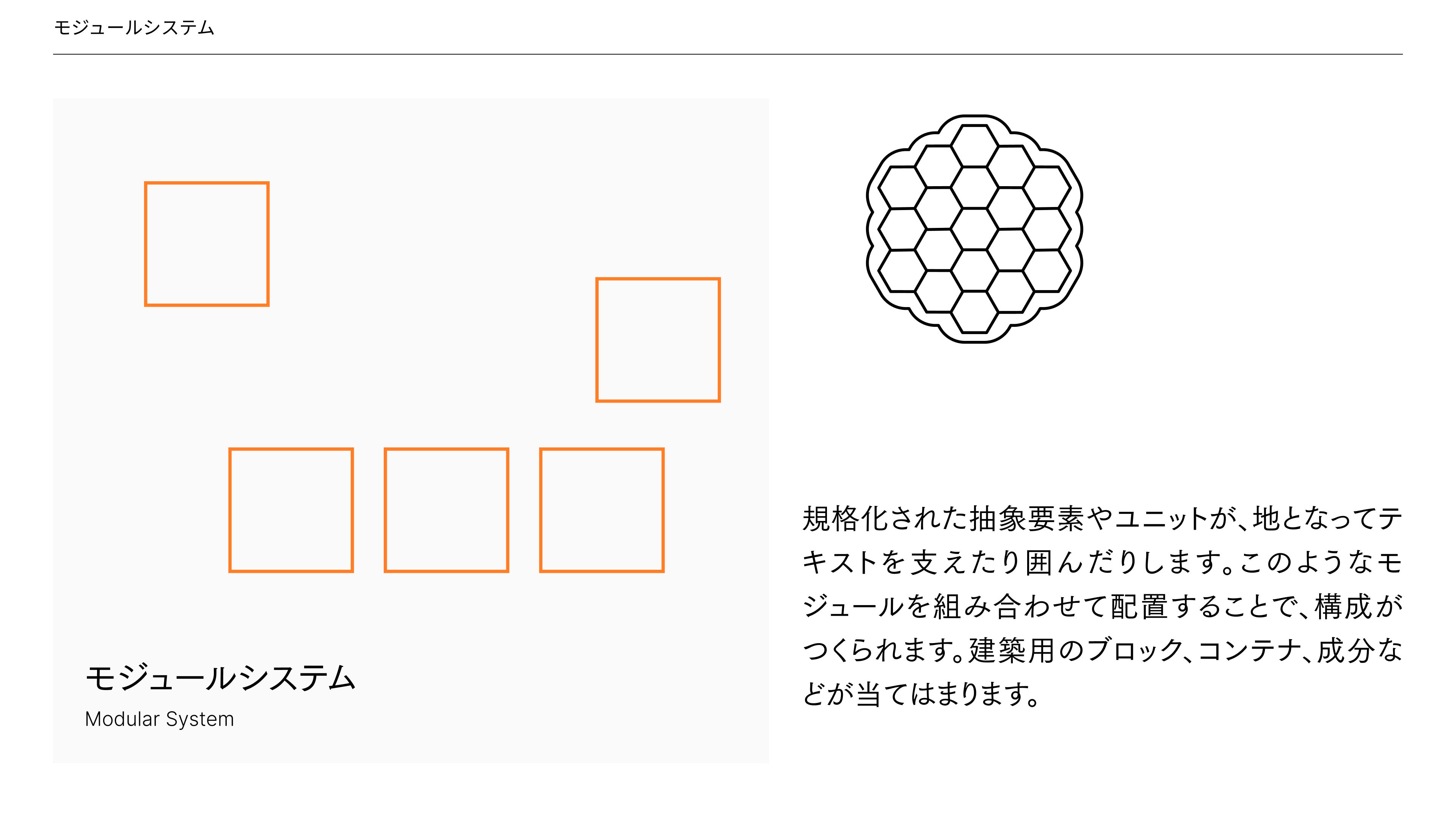
7.モジュールシステム

モジュールを組み合わせて配置するレイアウトになります。応用を効かせると楽しくなりそうなレイアウトです。同じルールを持たせたモジュールを利用することで、インパクトのあるレイアウトにできそうです。

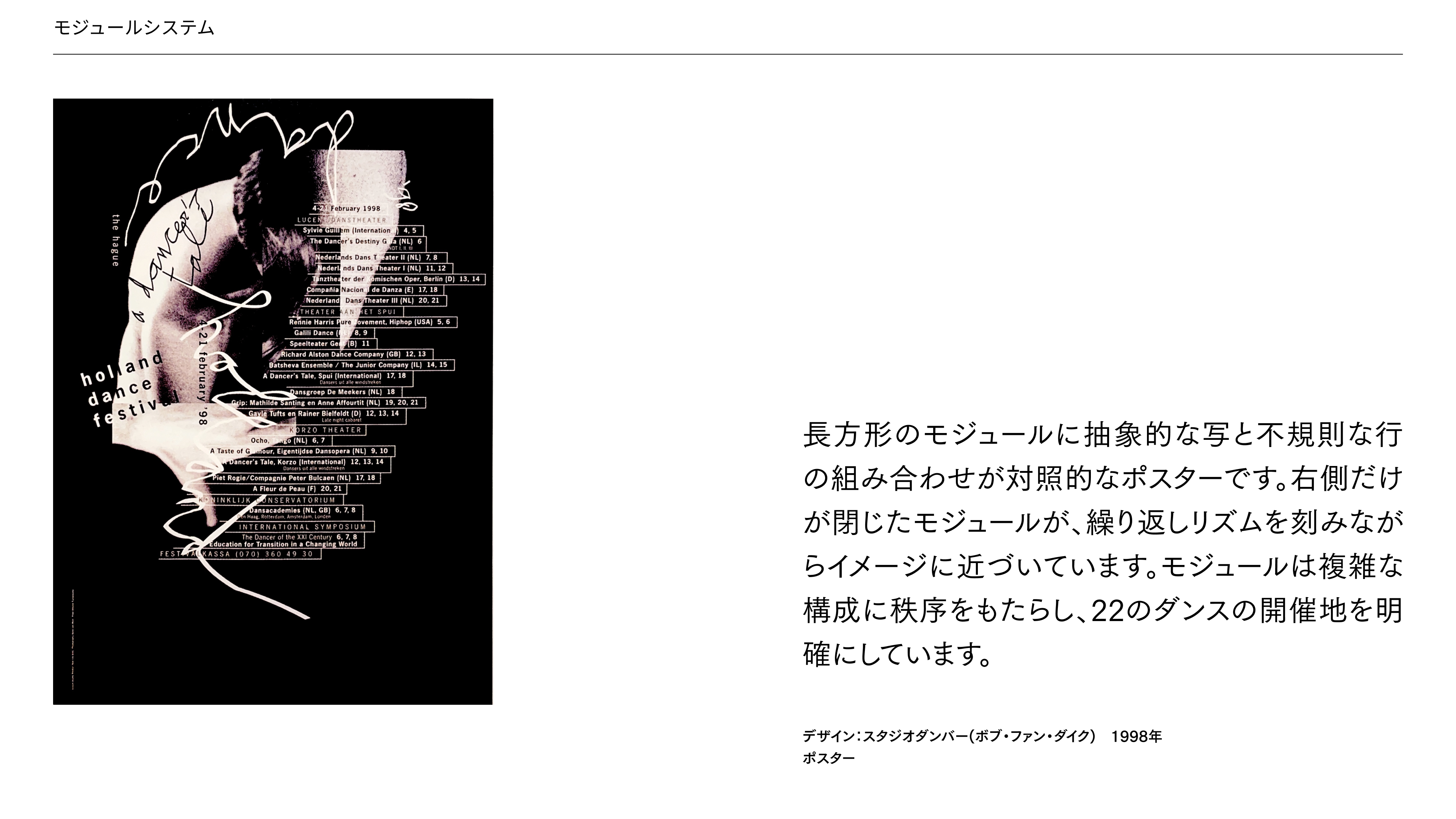
グラフィックとモジュールのレイアウトのバランスが美しいポスターを例にあげました。イベントの開催地が長方形のモジュールに入れられて写真のグラフィックと組み合わさっています。
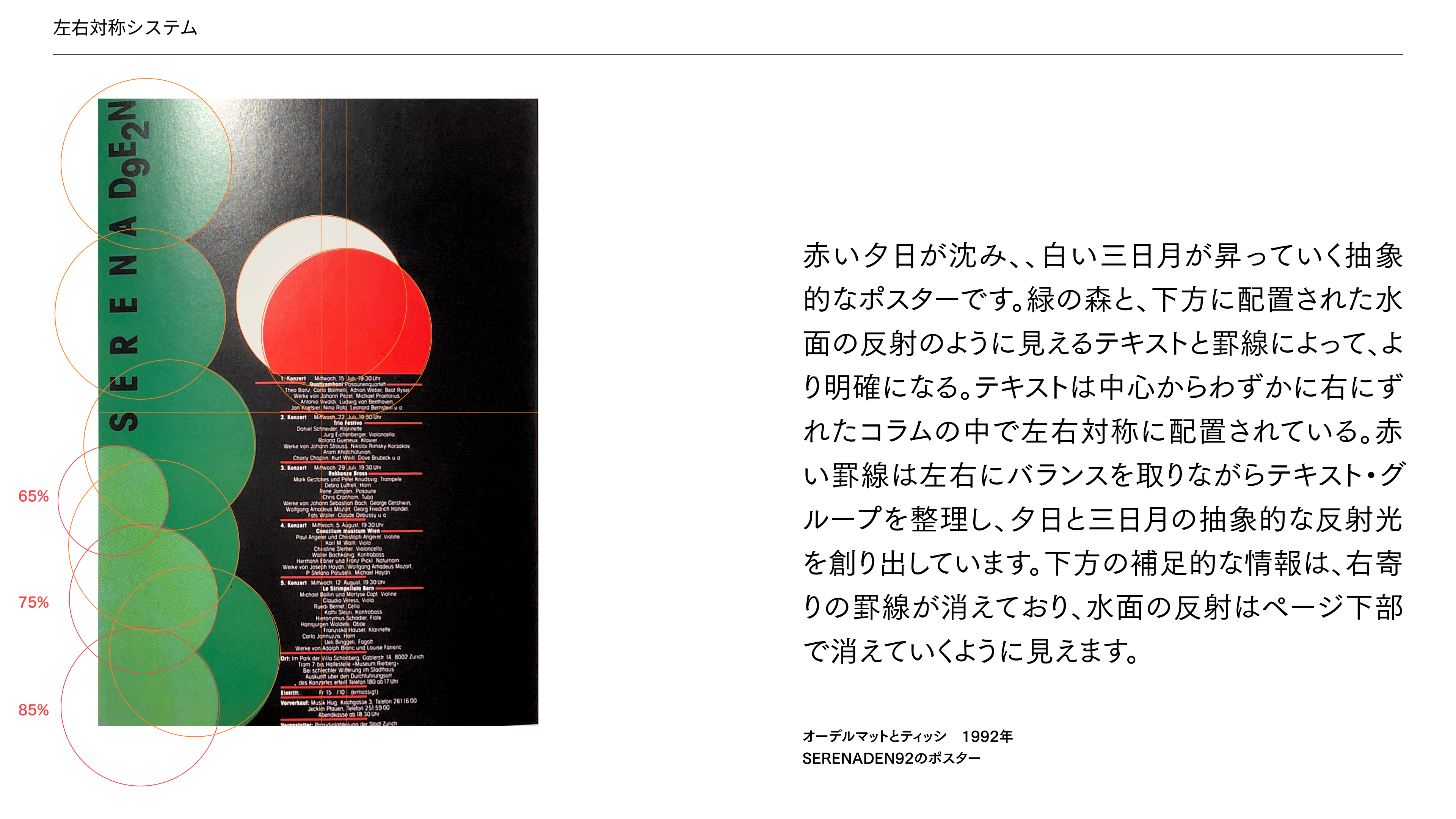
8.左右対称システム

1本の軸を対象にして要素を配置する、左右対称なスタイルになります。映画のエンドロールのような力強さがあります。

こちらはコンサートのポスターになります。水面の反射にみえるようにテキストが軸にそって配置されています。また、三日月と夕日を軸にしてテキストが構成されているため、コンサートのタイトルや日付と、出演者の情報が理解しやすくなっています。
スタイル以外の表現方法
また、書籍ではスタイル以外にも文字の3つの表現方法が紹介されていたので取り上げていきます。
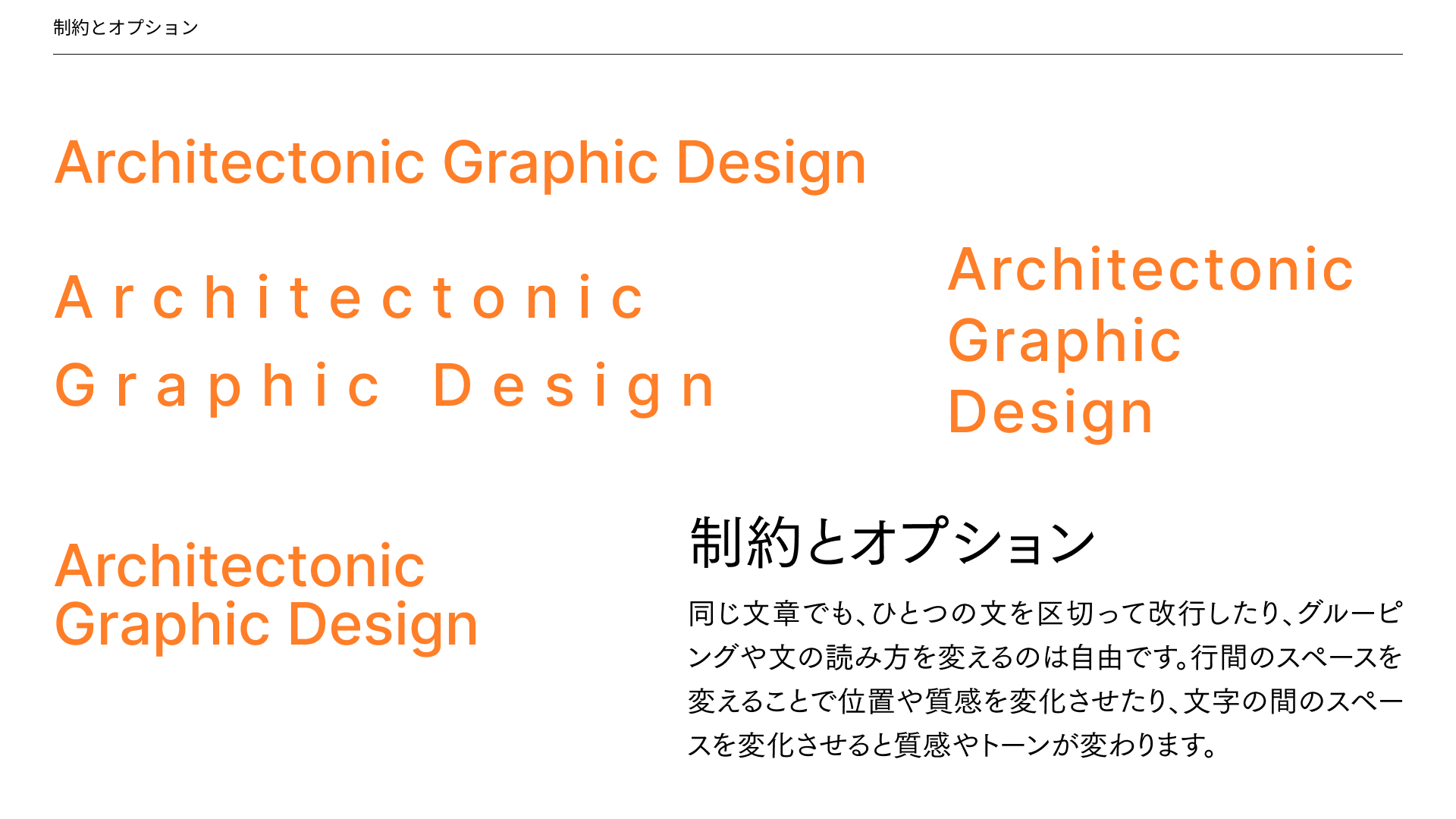
制約とオプション
改行や文字間、グルーピングを調整することで質感やトーンを変えることです。同じ文章でも、読むスピードや印象が変わります。

円と構成
円を使うことで、視線の誘導や強調、緊張感の演出などができます。視覚的なバランスの調整で円を大胆に使うことがあまりなかったので取り入れてみようと思いました。

抽象要素
罫線・円・トーンなどの抽象的な要素を用いて視線を誘導する方法です。
書籍を読んで学んだこと
1.制約と焦点
制約とは、条件をつけたり枠をもうけたりして、活動の自由を制限することを指します。
今回紹介した8つのスタイルはいたってシンプルですが、その制約の中で試行錯誤して創り出された作品の力強さを感じました。
規則を感じるスタイルには、見る人を引き込む力、焦点があると思いました。
スタイルがあることで、表現の幅が狭まるかと思いましたが、より自由につくれるようになりました。制約があることで、工夫を凝らしたりアレンジをするようになりました。
2.バランスと重心
線や円などのオブジェクトを、重心を取るために活用している事例がありました。オブジェクトもただ要素の意味を伝えるだけでなく、バランスや重心を調整するために活用することを学びました。
また、どの構成もバランスを緻密に計算した構成になっていました。自分自身も、数学を利用した構成分割や美しい比率などを意識して取り入れていこうと思います。
今回読んだ書籍では、丸などのオブジェクトを利用して重心を調整する機会が多かったです。密度、質感、重さなどのさまざまな視点でグラフィックを調整する方法を学びました。
3.秩序と破壊
秩序立てることで規則が生まれ、見る人にとって
理解しやすいスタイルになります。その秩序を上手く壊すことで、予測できないものが生まれ、その絶妙なバランスやズレがデザインの面白さや惹きつける力に繋がっていると感じました。秩序があるからこそ生まれるギャップだと思います。
自主制作に活かしてみた
今回学んだことを活かしたスライドの目次などにも早速取り入れてみました!
本の表紙のレイアウトを取り入れて作成してみました。
スライドの目次


謹賀新年のグラフィック
謹賀新年のグラフィックを作成してみました。和と洋、幾何学のバランスを意識しながらつくりました!
ドラゴンボールとかけて、願い事が叶うように7つの玉をグラフィックに紛れ込ませています。


グラフィックを4×4のグリッドで分割し、全体の重さや視線の誘導を考えながら玉を配置してみました。左上の謹賀新年の文字から、龍に視線を移動し、2024に視線がうつるような構成にしました。右下の玉は雲と一緒に画面からはみ出すことで奥行きを出しています。
最後に
本を読んでみて、文字のスタイル・表現方法についてたくさんの学びを得られました。次回はグリッドや比率について学びを深めたいと思います。
今回紹介した書籍は下記にURLから詳細をご覧いただけます。ありがとうございました!
中川 小雪
Koyuki Nakagawa
神奈川県生まれ。三兄弟の末っ子。中央大学で社会学を学び、2019年10月からneccoでインターンを始める。 2020年4月にアシスタントデザイナーとして入社。一人前のデザイナー目指して修行中。2022年、共著『これからはじめるFigma Web・UIデザイン入門』(マイナビ出版)を出版。好きなものはアイドル、可愛いもの、可愛い人、ご飯、布団、こたつ、小説、旅行。好きな食べ物は、小籠包、餃子、牛乳寒天、ちくわぶ。早起きが人生の課題。



