


necco Note
neccoが制作したCMS導入実績まとめ【事例紹介】
- Web Development
neccoでは、ウェブサイト制作時に、お客さまが簡単にページを更新したいなどのご要望に応じて、その背景や現状などをお伺いしたうえで、最適なCMSをご提案しています。
本記事では、neccoのCMSの導入実績の一部をご紹介いたします。
CMS(Contents Management System)とは
CMSはContents Management System(コンテンツ・マネジメント・システム)の略です。
従来のウェブ制作では、ウェブサイトに掲載しているコンテンツを更新するには、コードを書いて内容を変更する必要がありました。CMSを導入すると、コンテンツ管理画面から文章や画像などを入稿するだけでウェブサイトを更新できるようになります。ウェブサイト制作に関する専門的な知識を持たない方でも、ページの更新や作成が簡単に行えるようになります。ニュースやブログのように、頻繁に記事を書いて更新していきたいサイトに最適です。
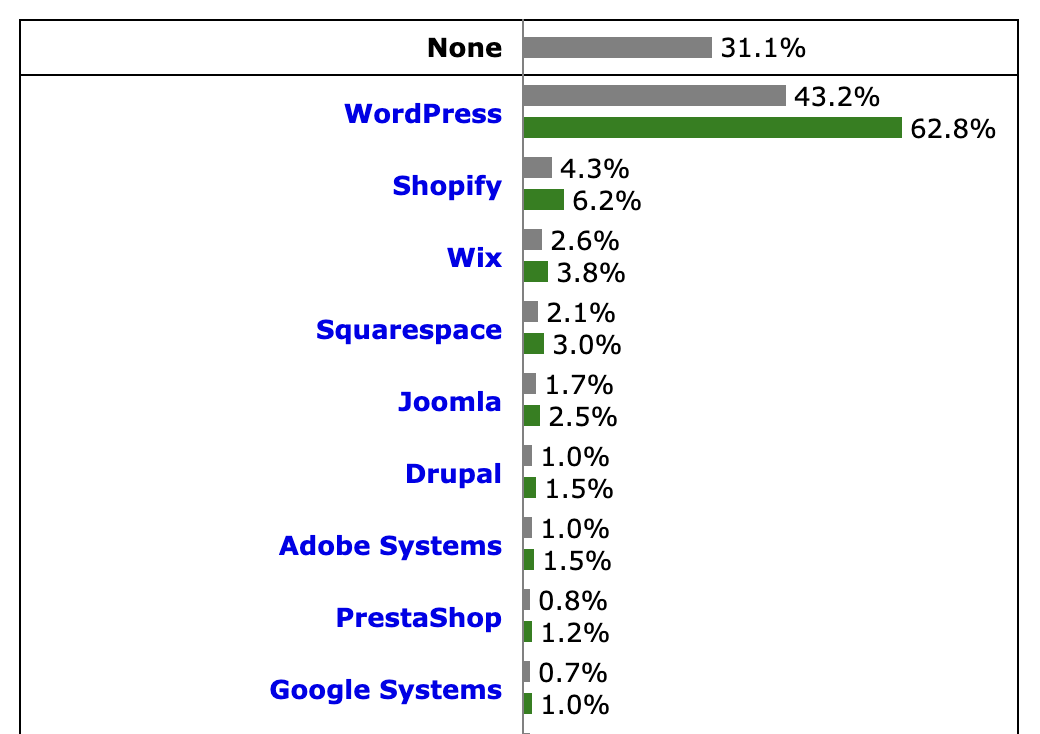
用途に応じて様々なCMSが開発されていますが、世界でもっとも利用されているのはWordPressで、CMSのシェアの62.8%を占めています(2024年3月7日現在)。

W3Techs / Usage statistics and market shares of content management systems
WordPressについて

世界的に広く利用されているCMSです。WordPressでは、一般的に、「テーマ」を制作し、テーマに対してCMSのエディターでコンテンツを入れ込み、サイトを構築します。
テーマは、従来型のクラシックテーマと、新しいブロックテーマに分かれます。クラシックテーマは、これまで長くの間、WordPressで利用されてきた伝統的なテーマです。クラシックテーマでは、PHPでテンプレートファイルを制作して、レイアウトやデザインを構築していきます。

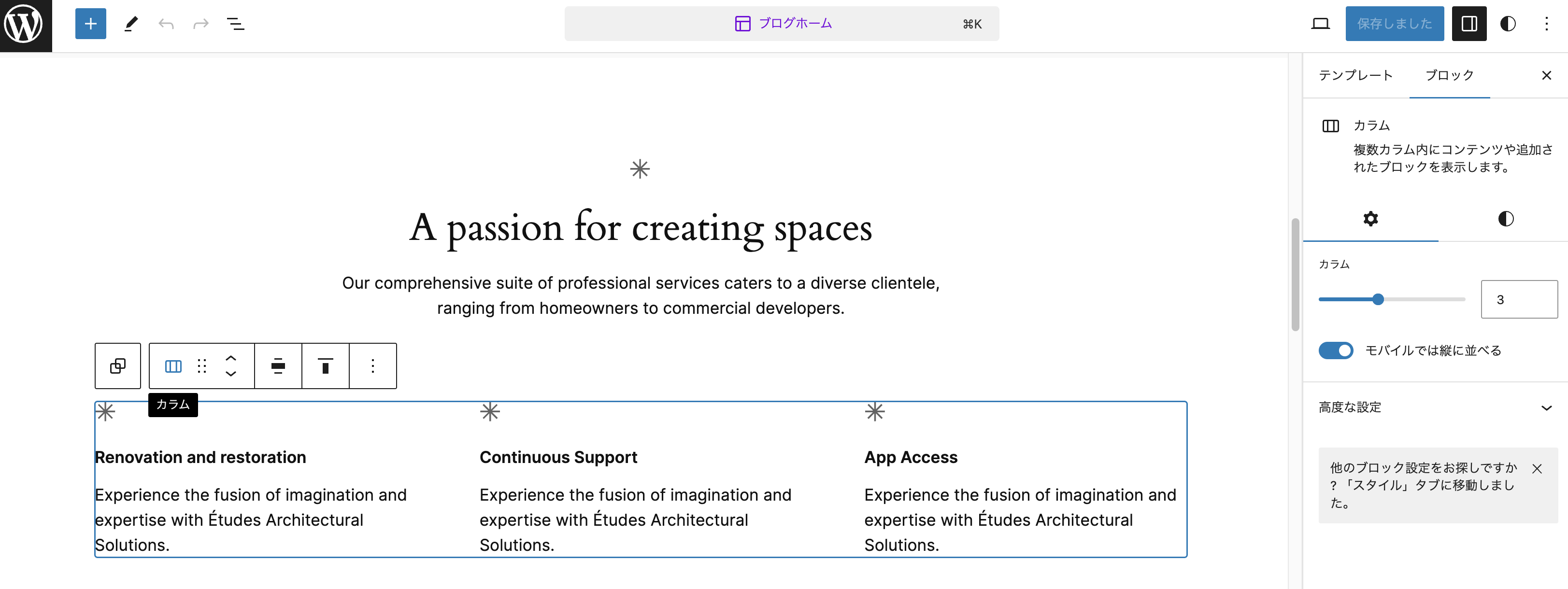
一方、ブロックテーマは、レイアウトを構成する要素(テキスト、画像、ボタンなど)を「ブロック」として扱います。そして、ブロックのデータやスタイルの情報をテーマファイルとして保存して利用します。これにより、レイアウトを変更する場合も、コードを書かずにWordPressの管理画面からサイト全体を変更できます。
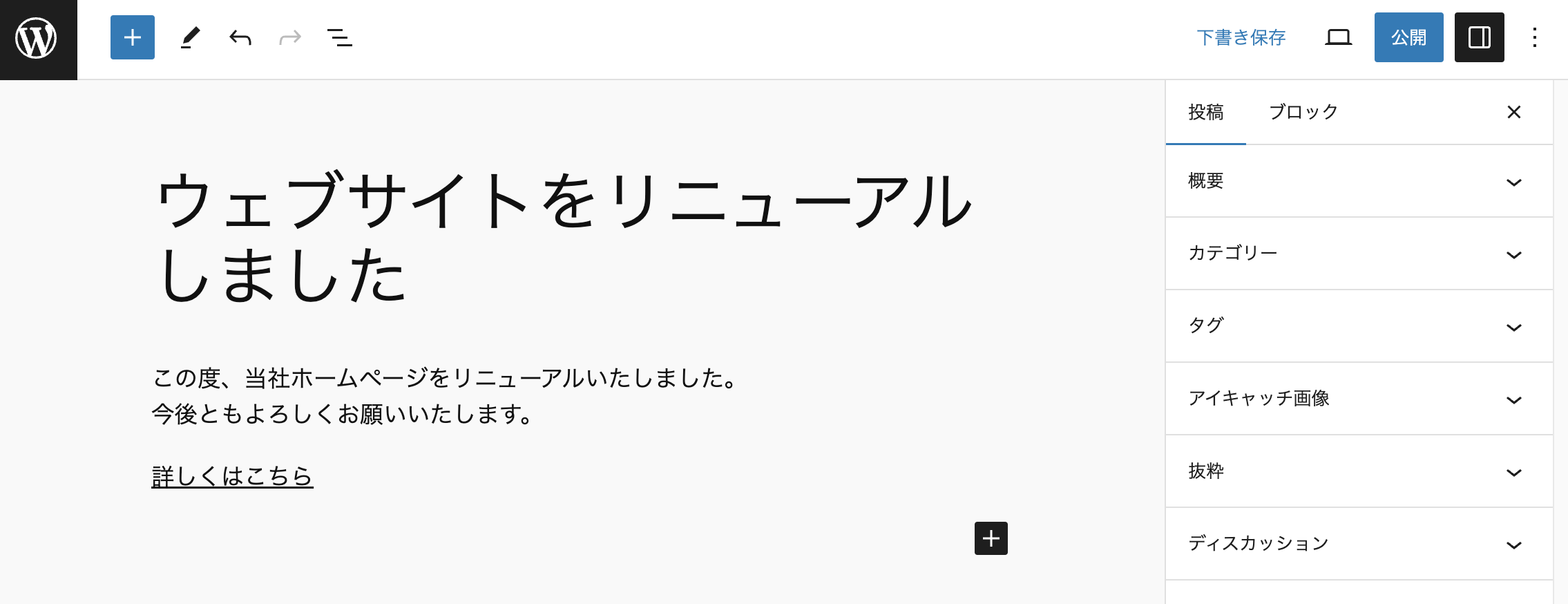
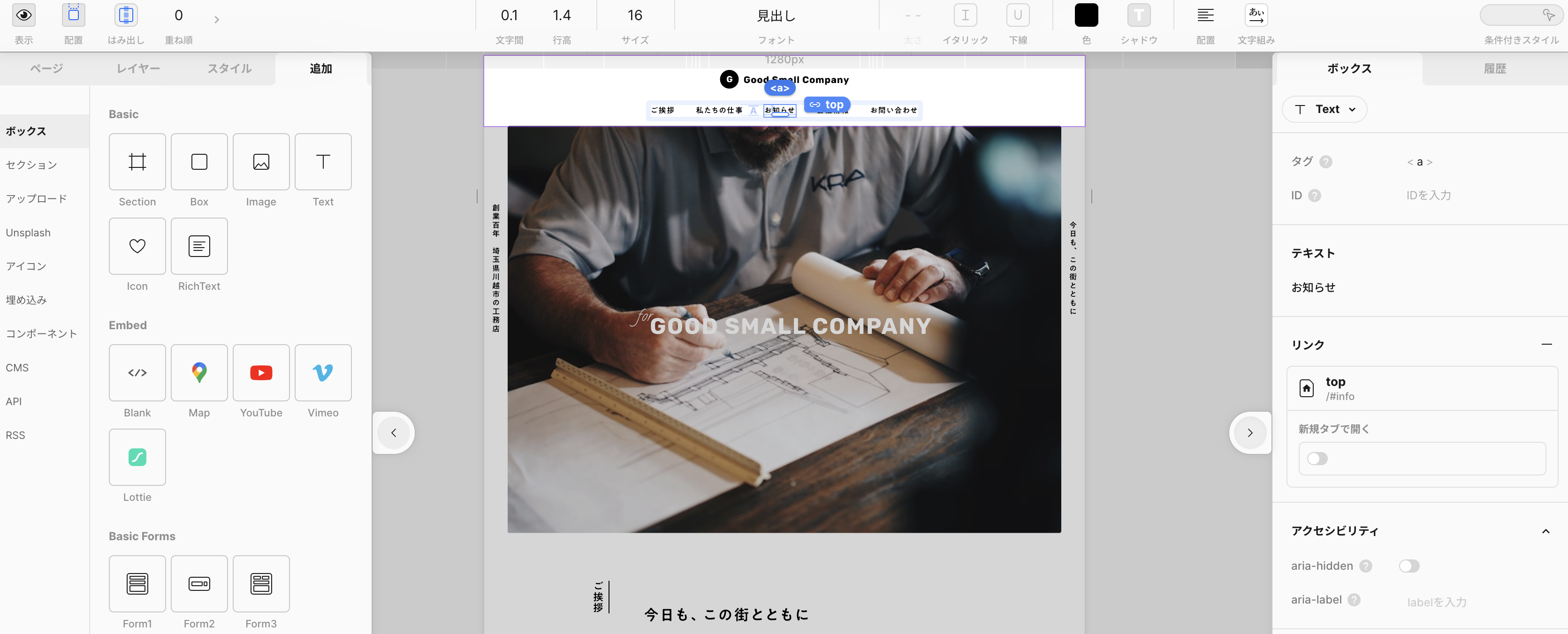
下記はブロックテーマの例です。コードを実装せずとも管理画面の中だけでレイアウトを整えてページを作成できます。

WordPress クラシックテーマ導入実績のご紹介
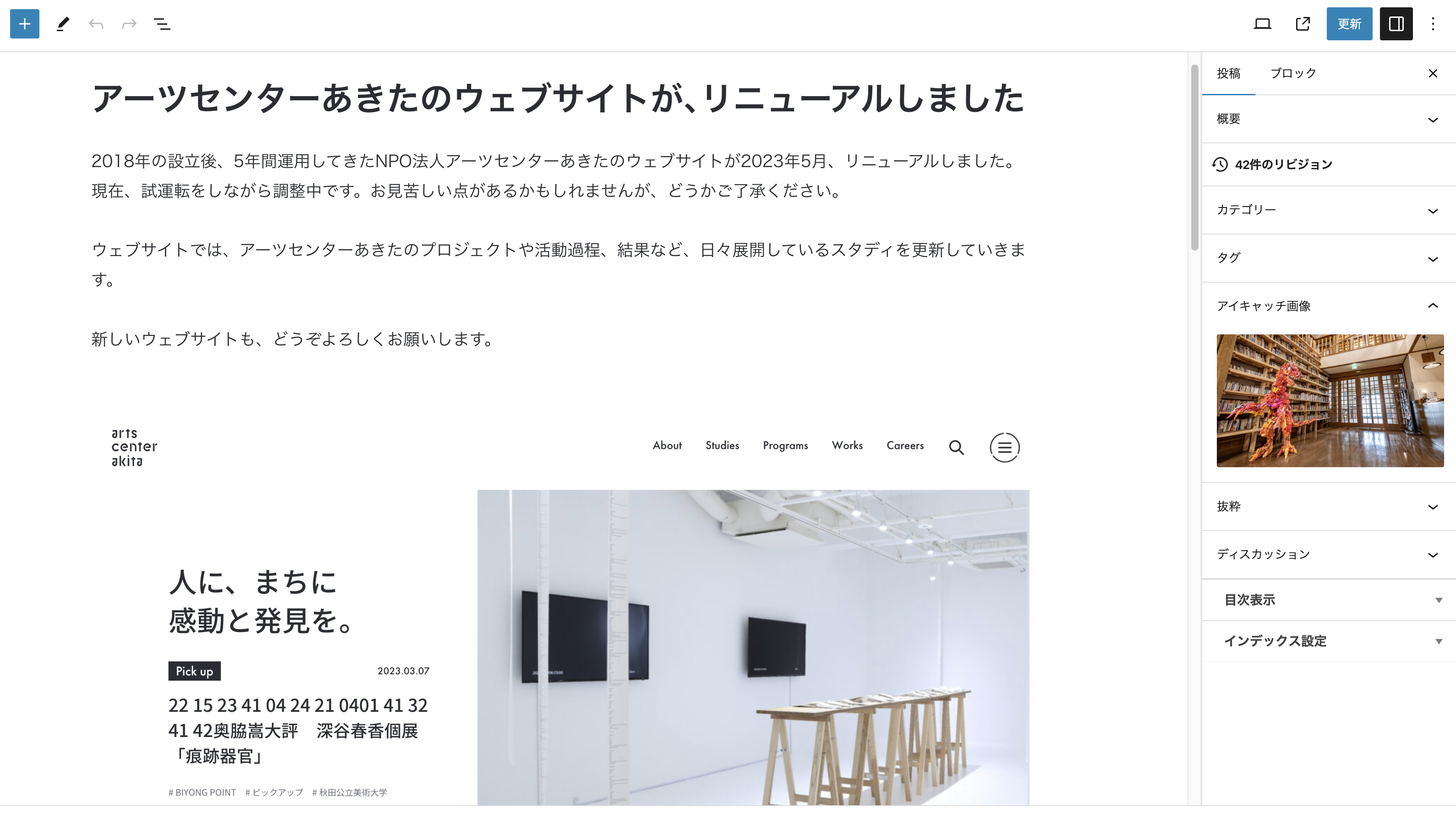
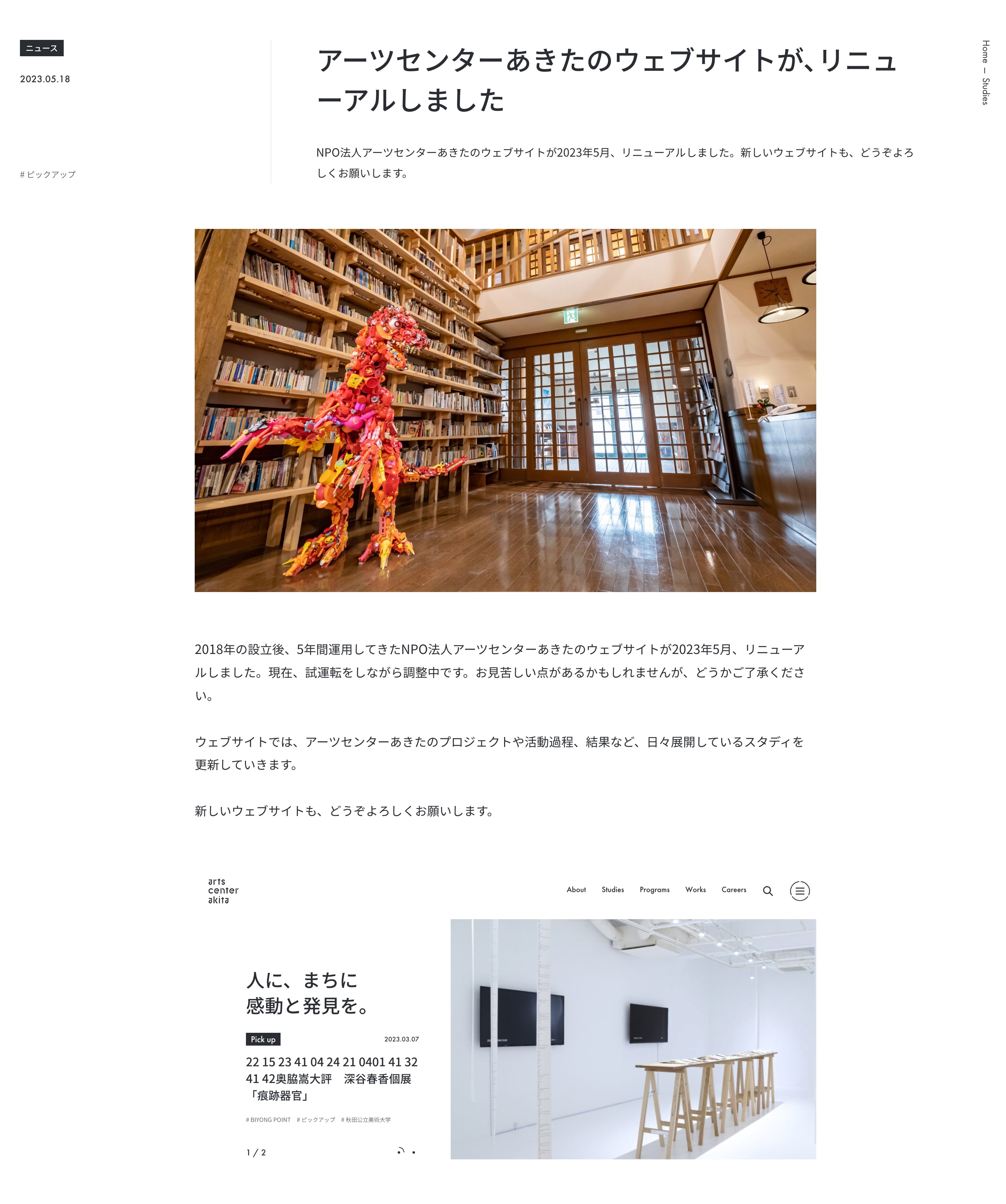
アーツセンターあきたウェブサイト

クラシックテーマとブロックエディタの組み合わせで構築しています。リニューアル前はクラシックテーマ、クラシックエディタとカスタムフィールドを中心に構成されており、ページ構成に柔軟性がなく、更新しにくい状態でした。移行後は、カスタムフィールドの利用を最低限に抑え、クラシックテーマとブロックエディタの組み合わせを採用し、デザインの柔軟性を大幅に向上させました。
下記はニュース詳細の管理画面と、ウェブページの表示例です。入稿画面と実際に表示されるページとの見た目の差異が少なくなり、更新しやすくなりました。

ウェブページと管理画面の見た目を近づけることによって、記事の入稿時に完成系が想像しやすくなり、運用しやすくなります。

STUDIO CMSについて

STUDIOは、CMS機能を備えたクラウドベースのウェブサイト作成ツールです。ノーコードで実装できるため、エンジニアでなくともサイトの修正を簡単に行えます。また、コードを書かないため、全体の工数削減につながり、構築にかかる初期費用を抑えられます。サービス提供者がセキュリティ対策やシステムアップデートを行うため、その分、月にかかる保守費用を抑えることができます。具体的には、CMSプランでは月に2,480円〜の費用でウェブサイトを維持できます(2024年3月7日現在)
デザインエディタでは、テキストや画像の設定や配置が「見たまま編集」でおこなえるほか、PCやスマートフォンなどの幅に合わせてデザインを設定できます。このように、CMSを利用していない箇所の更新も自由に行えるため、サイト全体をコードを書かずに更新したい場合におすすめです。

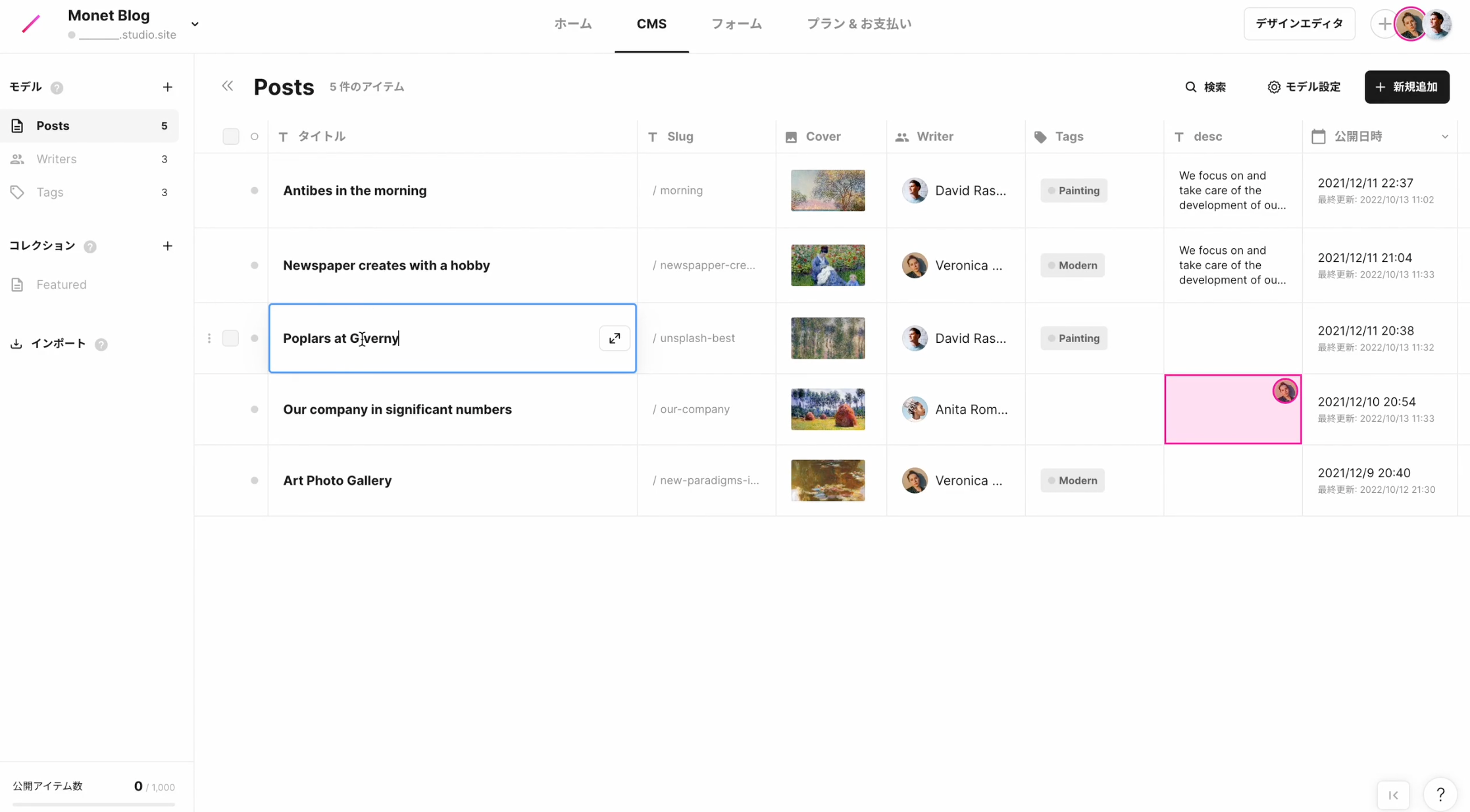
CMS機能を利用すると、デザインエディタで作成したテンプレートデザインにコンテンツを入れ込めます。下記画像はCMSの一覧画面の例です。複数人の同時編集にも対応しており、誰がどの項目を編集しているかもリアルタイムで判別できるようになっています。

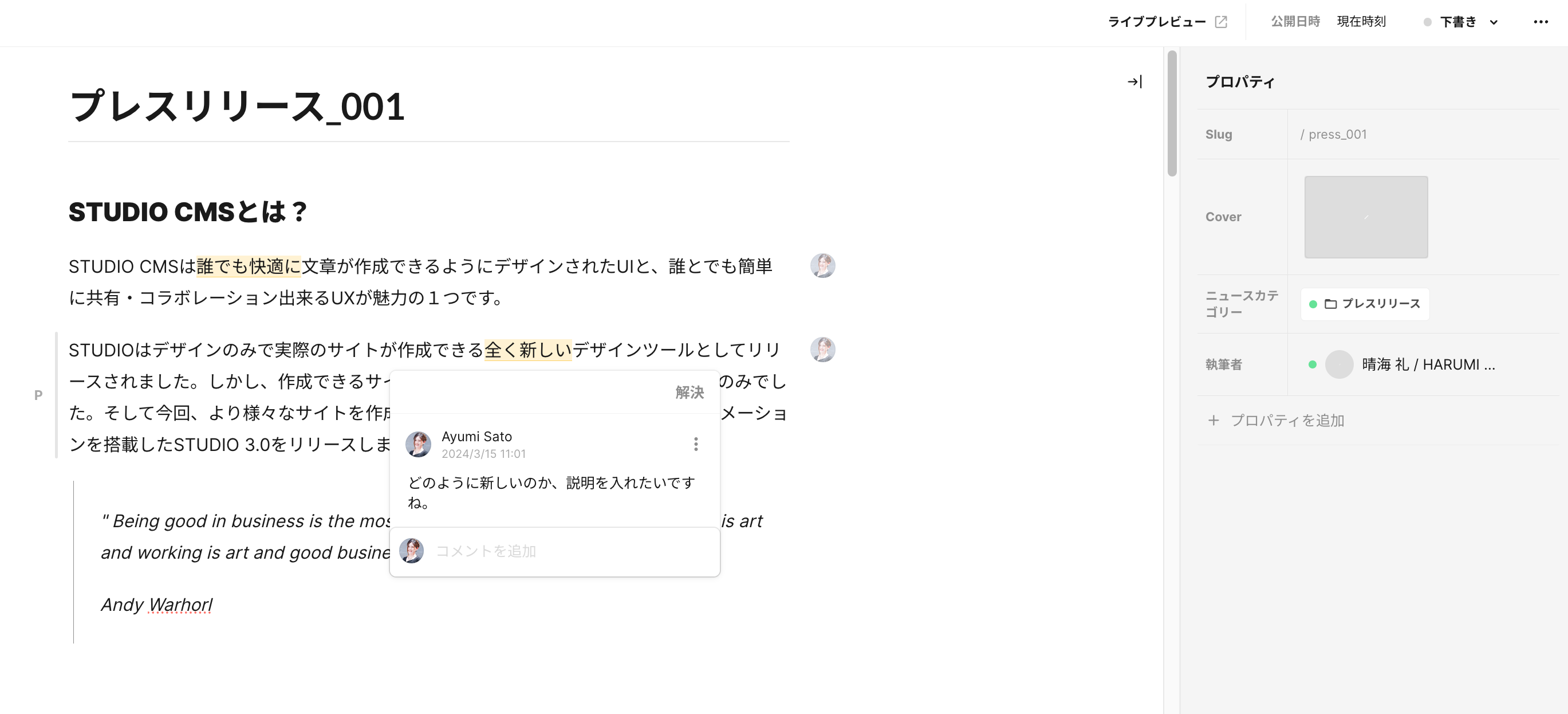
CMSの記事編集画面では、見出しや画像などを挿入できるのはもちろんのこと、記事にコメントを入れられ、文章を推敲しやすいようにできています。

STUDIO CMS導入実績のご紹介
ウニノミクスコーポレートサイト

お知らせやスタッフ紹介をSTUDIO CMSで更新可能にしています。また、サイト全体がノーコードで制作されているため、その他のページもお客さまにて変更できるようになっています。
お知らせでは、カテゴリー別の記事一覧を表示できるように構築しました。

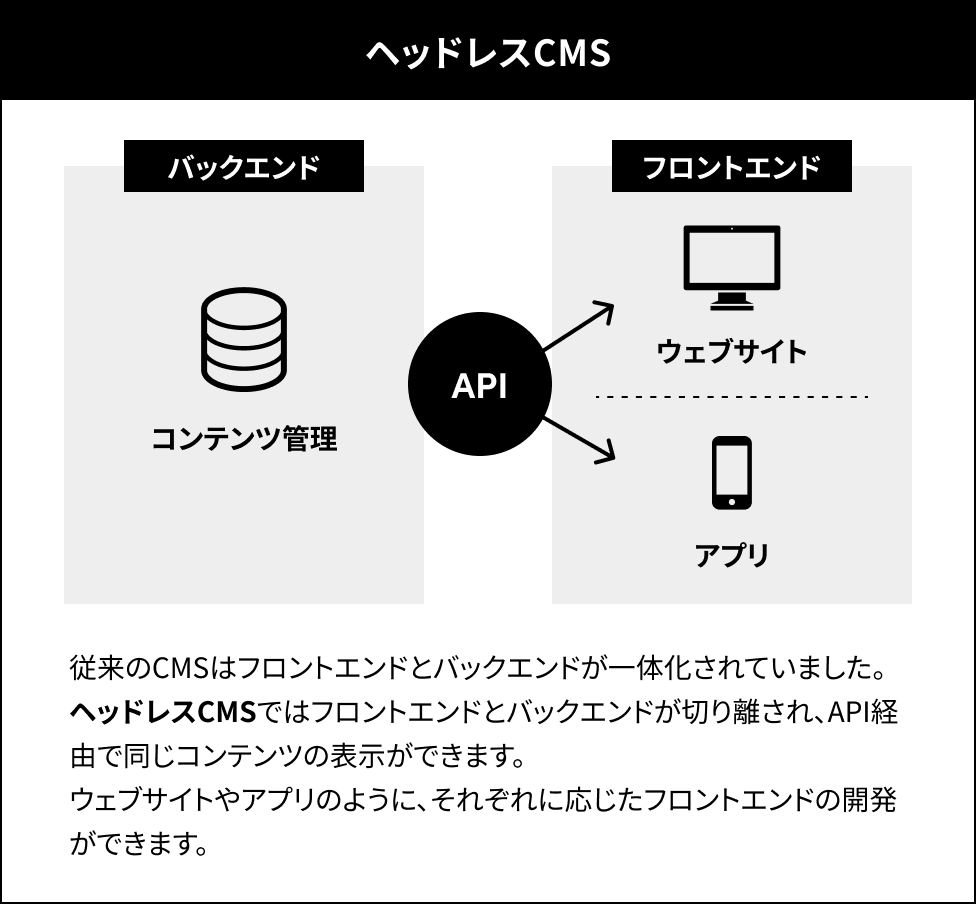
ヘッドレスCMSとは
一般的なCMSは、コンテンツの作成や管理が行われるバックエンド部分に加えて、コンテンツが表示されるフロントエンド部分の表示機能も同時に担いますが、ヘッドレスCMSはバックエンド部分のみ切り離したCMSです。

コンテンツ管理とフロントエンドを切り離すことで、フロントエンドフレームワークやライブラリの選択肢が広がり、ビジュアル表現の選択肢が増えます。
また、一般に、フロントエンドを介して直接CMSの管理画面にアクセスできないように構築するため、管理画面のURLを隠蔽しやすく、管理画面への攻撃を受けにくくなります。
ヘッドレスCMSでコンテンツを管理し、フロントエンドにてAstroやNext.jsなどのフレームワークを利用しつつ、VercelやNetlifyなどのホスティングサービスにデプロイすることで、静的なウェブサイトを構築します。広くJamstackと呼ばれるこの構成では、安全かつ高速に表示できるウェブサイトを構築しやすくなります。
ヘッドレスWordPressについて
通常のWordPressは、コンテンツ管理とコンテンツの表示の2つの機能を担いますが、コンテンツの表示部分を切り離して「ヘッドレスWordPress」としても利用できます。CMSとフロントエンドを切り離すことで、フロントでの表現力を高めながら、使い慣れたWordPressの管理画面で運用できます。
ヘッドレスWordPress導入実績のご紹介
ACES コーポレートサイト

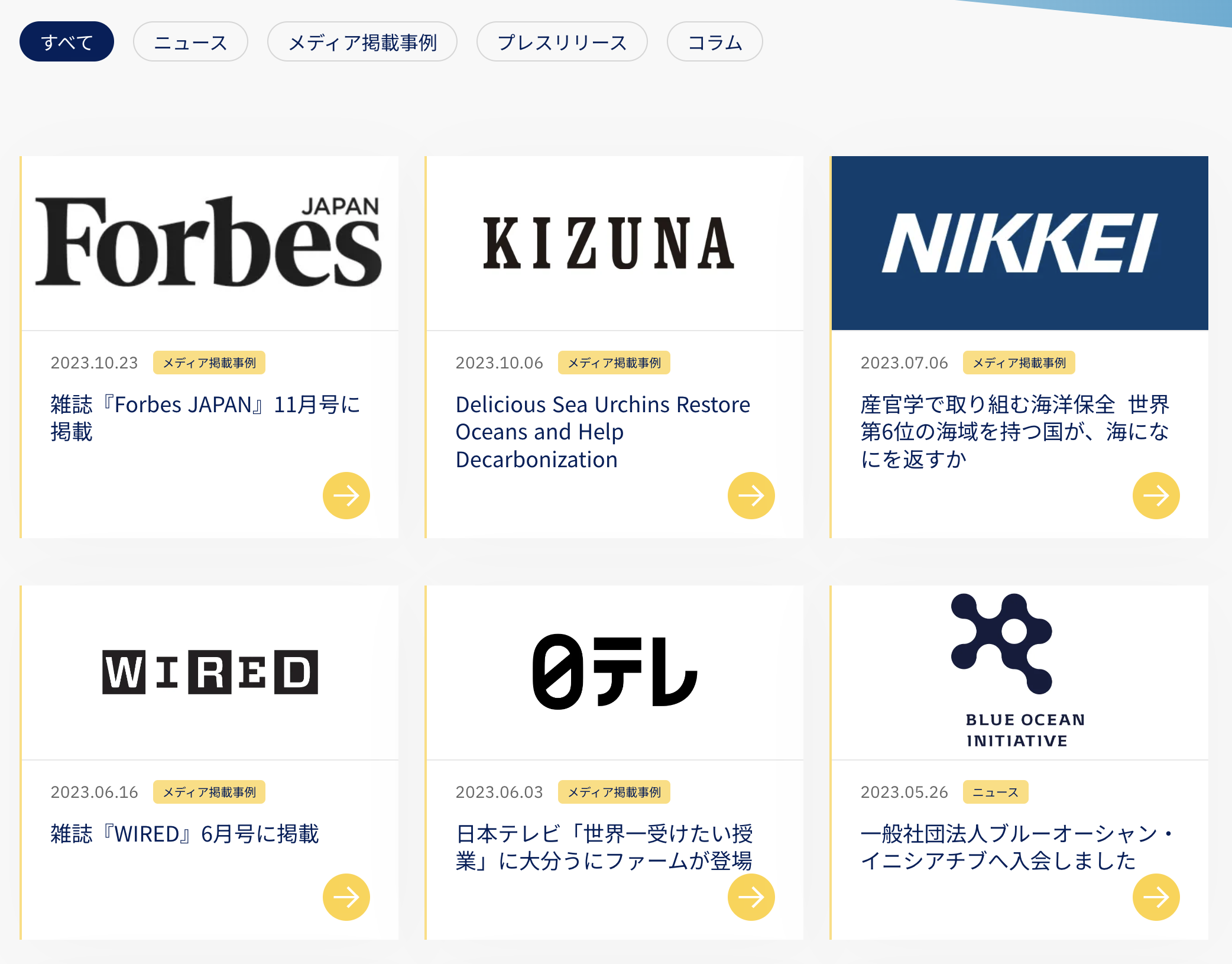
実績、ニュース、採用情報、メンバー紹介、資料ダウンロードなどの更新頻度の高いコンテンツをWordPressにて更新できるようにしています。フロントエンドフレームワークにはNext.jsを採用しています。
入力のしやすさと、フロント表示との同一性のバランスを考慮しながら、記事の編集画面を構築しました。


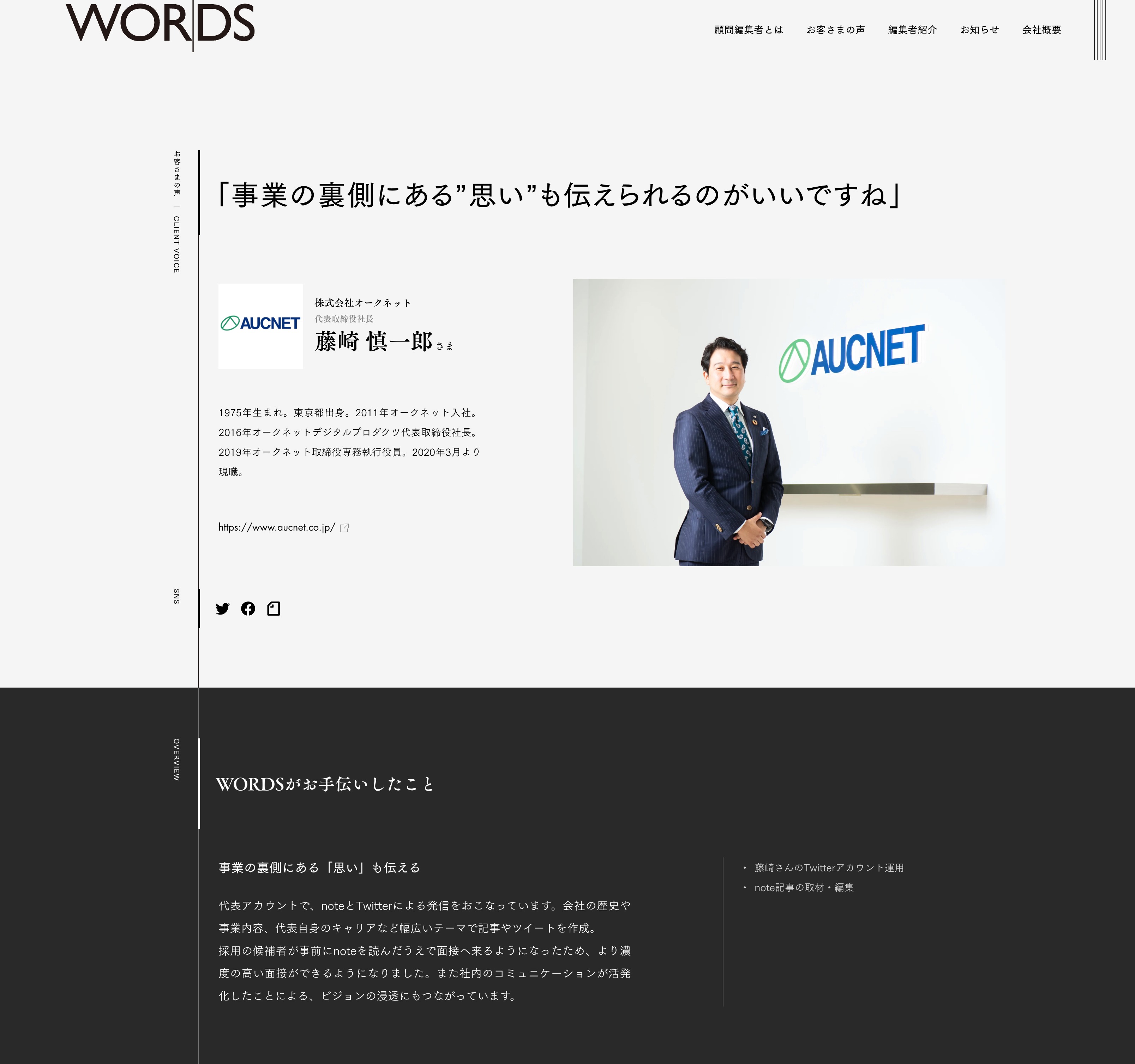
WORDS コーポレートサイト

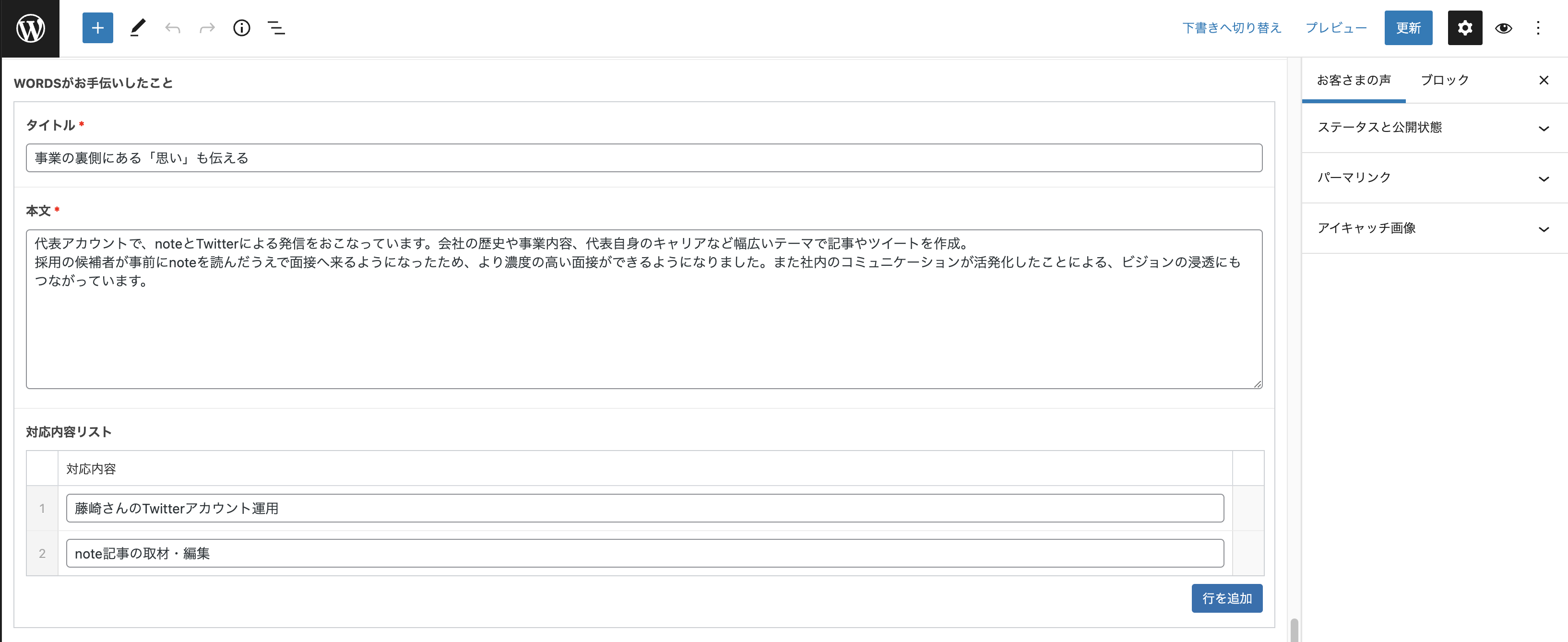
お客さまの声、お知らせ、編集者紹介をWordPressにて更新できるようにしています。フロントエンドフレームワークにはNext.jsを採用しています。
アニメーションを採用したデザイン性の高いページはコーディングで実装しつつも、定期的に更新したいコンテンツに関しては、カスタムフィールドを用いて、簡単に更新できるように構成しています。


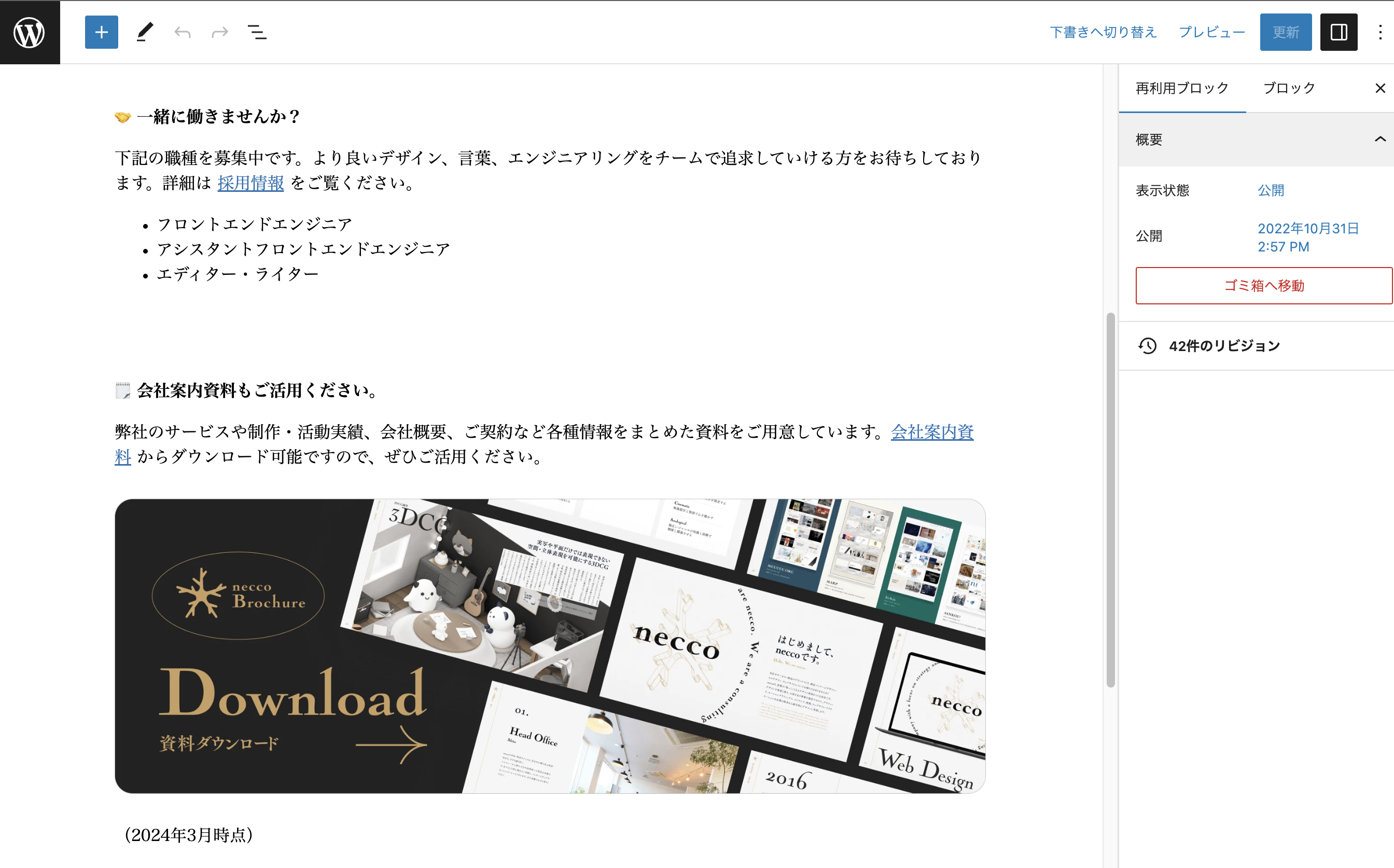
necco コーポレートサイト

フロントエンドフレームワークにはNext.jsを採用しています。実績、ニュース、採用情報、メンバー紹介、資料ダウンロードなどの更新頻度の高いコンテンツをWordPressにて部分的に更新できるようにしています。
WordPressの機能である「再利用ブロック」なども活用し、WordPressの豊富な機能、プラグインを活用しながら構築運用しています。

microCMSについて
microCMSは、コンテンツの作成、編集、管理を直感的に行えるヘッドレスCMSサービスです。規定の場所に文字や画像をはめ込むような、定形コンテンツの制作運用に特に向いています。管理画面の操作方法が一貫しており、バージョンアップを重ねても、サービスを開始した2019年時点からほとんど変わらない操作感を維持しており、運用者の学習コストを低く抑えられます。

miscroCMS導入実績のご紹介
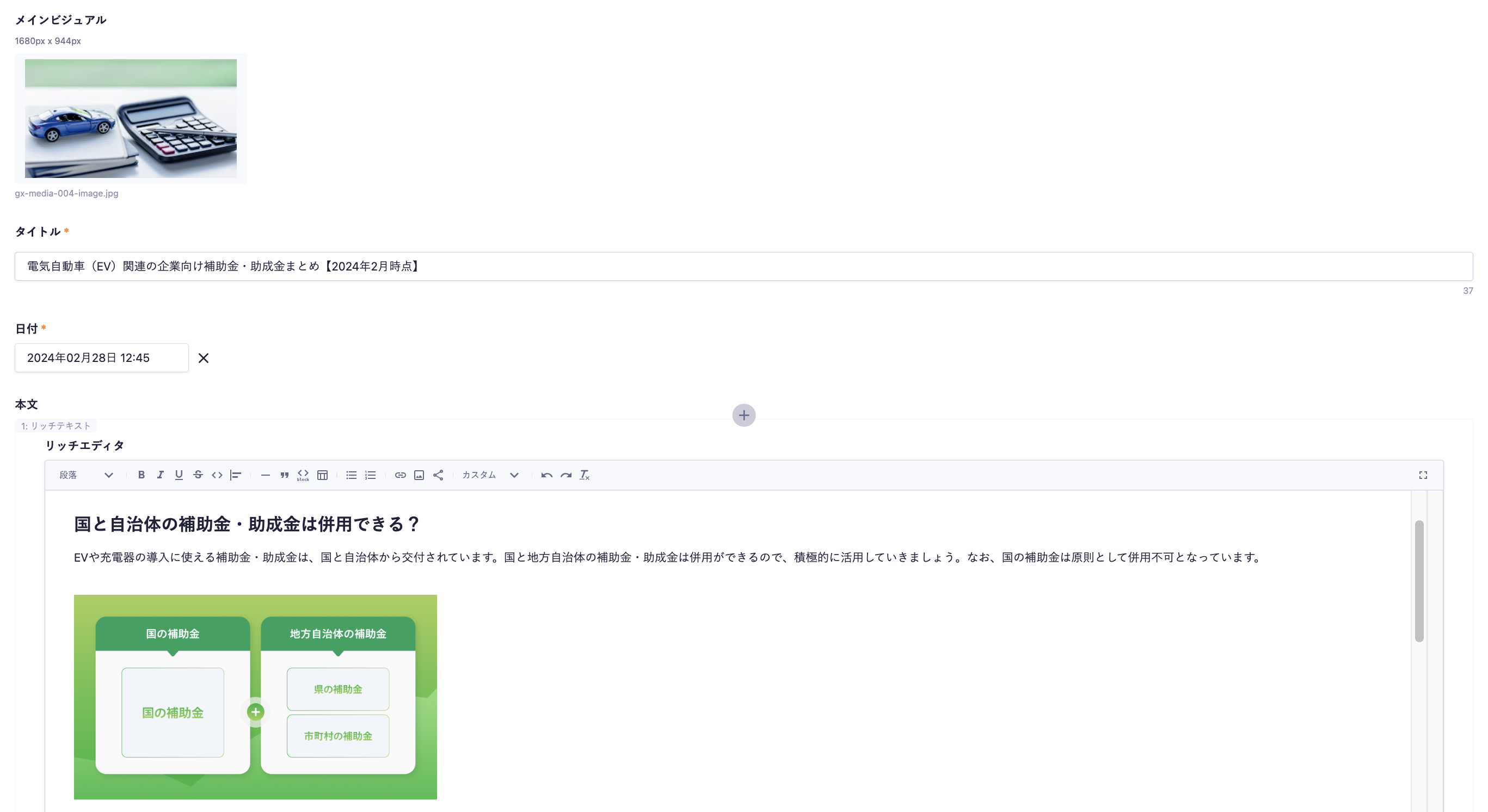
GO GX メディアサイト

実績、メディア、採用情報をmicroCMSで更新できるようにしています。動的なCMS部分をフロントサイトとは切り離すことでセキュリティを高めつつ、豊かなビジュアル表現と両立させています。フロントエンドフレームワークにはAstroを採用しています。

下記はメディア記事の入稿画面です。リッチエディタを用いて、直感的に記事を入稿できるようにしています。


FiTO サービスサイト

ご利用ガイド、FiTOジャーナル、フィトくんの豆知識、ニュースをmicroCMSで更新できるようにしています。ヘッドレスCMSの、同一データでさまざまなメディアに配信できる特性を活かし、ニュース記事はウェブアプリケーション内でも配信しています。
ご利用ガイド記事の独自のレイアウト構成に合わせて、管理画面では「リードテキスト」と「本文」欄を分けて入力できるように構成しています。実現したい機能やレイアウトに応じて、必要な入力欄を柔軟に用意できる点が使いやすさを高めています。


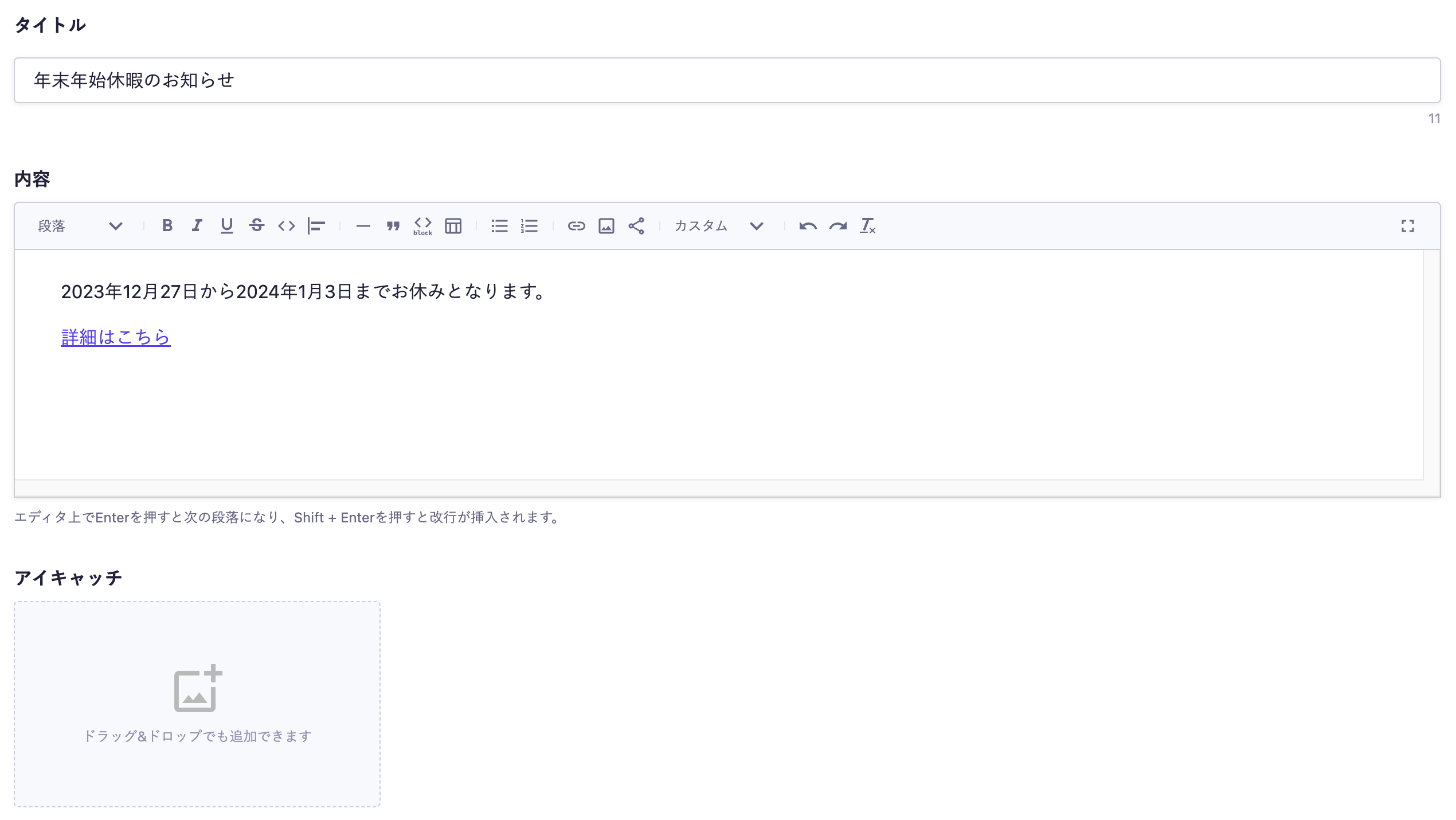
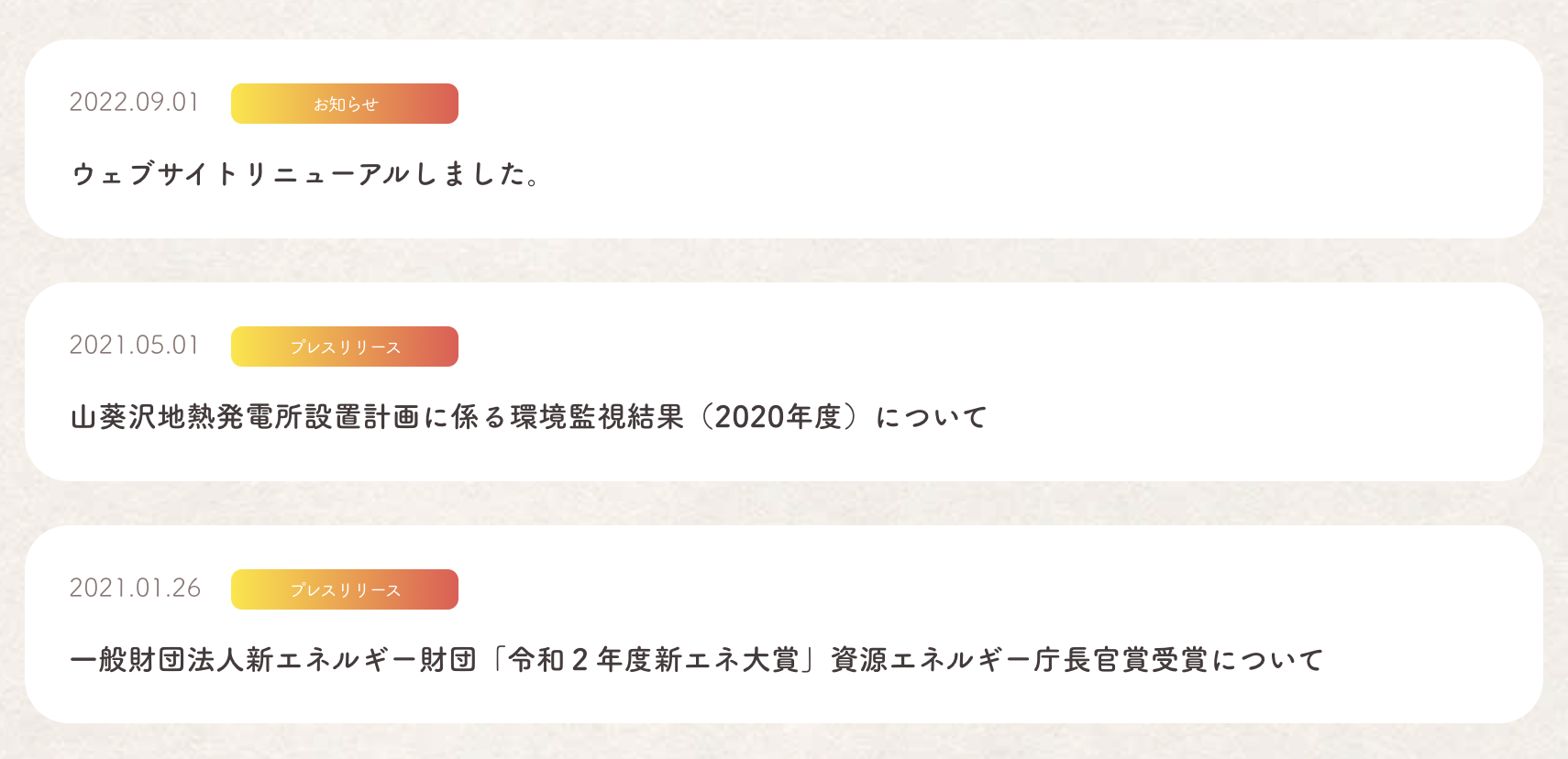
湯沢地熱 コーポレートサイト

お知らせをmicroCMSで更新できるようにしています。タイトル、公開日、カテゴリ、本文の入力欄をmicroCMSにて設け、ウェブサイトに出力できるように実装しています。



おわりに
neccoでは様々なCMSを活用し、お客さまのご要望に応じてウェブサイトを構築しています。記事にて取り上げているほかにも対応可能なCMSがございます。
更新頻度が高く内容が絶えず変化するコンテンツを扱う場合はCMSの導入が効果的です。また、ヘッドレスCMSを採用することで、ビジュアル表現とコンテンツの更新しやすさを両立させられます。
neccoはSTUDIO、そしてmicroCMSのパートナー企業です。
また、私、佐藤あゆみは microCMSコミュニティの Top Contributor、また、STUDIOコミュニティのGOLDメンバーでもあり、導入時や運用時のお困りごとを広くサポートする知識を持っています。
お客さまがウェブサイトを心地よく運用できるよう、neccoではCMS選定からカスタマイズ、導入サポートまでをトータルでご提供しています。ウェブサイトの課題やご要望をお聞かせいただければ、最適なCMS活用方法をご提案いたします。ぜひご相談ください。
お仕事のご依頼・採用募集
📮 お仕事のご依頼やご相談、お待ちしております。
お仕事のご依頼やご相談は、お問い合わせ からお願いいたします。
🤝 一緒に働きませんか?
下記の職種を募集中です。より良いデザイン、言葉、エンジニアリングをチームで追求していける方をお待ちしております。詳細は 採用情報 をご覧ください。
- フロントエンドエンジニア
- アシスタントフロントエンドエンジニア
🗒 会社案内資料もご活用ください。
弊社のサービスや制作・活動実績、会社概要、ご契約など各種情報をまとめた資料をご用意しています。会社案内資料 からダウンロード可能ですので、ぜひご活用ください。

(2024年3月時点)
佐藤 あゆみ
Ayumi Sato
ニューヨーク生まれ。まもなく東京に移住し、1994年から2年間のオーストラリアでの生活を経て、ふたたび東京へ戻り、今も暮らす。1997年頃より趣味としてWeb制作を始め、以後も独学で学ぶ。 音楽専門学校中退後、音楽活動での成功を夢見ながら、PCパーツショップやバイク輸出入会社、楽器店など、掛け持ち含めて計20以上(?)の業種でアルバイトを重ね、ECサイトの運営管理や自社サーバの管理、プログラミングなども学ぶ。音楽活動を展開する中で、集客やフライヤー制作、プロモーションビデオ制作を行い、周辺技術を身につけるきっかけとなるも、2011年頃に区切りをつけ、ウェブ制作で生計を立てることを決意。その後は画廊やウェブ制作会社などで勤め、2014〜2022年まではフリーランスとして活動。2018年より、CSS NiteやBAU-YAなどのイベント、スクールにて登壇。2019年、書籍『HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門』(技術評論社)を出版。 2023年、書籍『ノーコードでつくるWebサイト』(MdN)出版。趣味はガジェットいじり&新しいサービスを試すこと。



